目次
はじめに
ふたば亭プラスです。
「ブログのタイトル&見出し」や「Twitterのバナー(プロフィール画面の上部に表示される背景部分)」に文字を打ち込む際、標準フォントだと堅苦しくなる為、もうちょっと柔らかいイメージにしたいと感じている方はいませんか?
実は、ネット上の無料ソフトで簡単に手書き風文字を作成できる方法があります。
→『フリーフォントで簡単ロゴ作成』
無料で手書き風文字作成可能!
特に難しい操作は必要ありません。誰にでもできます。
実は私のブログのタイトルや見出しも「手書き風文字」のフォントで作成して貼り付けたものです。
例えばこういうもの。



これはあくまで一例ですが、こんな感じでちょっと崩した手書き風の文字を書く事ができます。
その手順を紹介していきます。
手書き風文字作成方法
対象URLへ移動
まずは、下記URLへ移動して下さい。
(注)パソコンで操作される事を推奨します。スマホではレイアウトが崩れます。
フリーフォント で簡単ロゴ作成
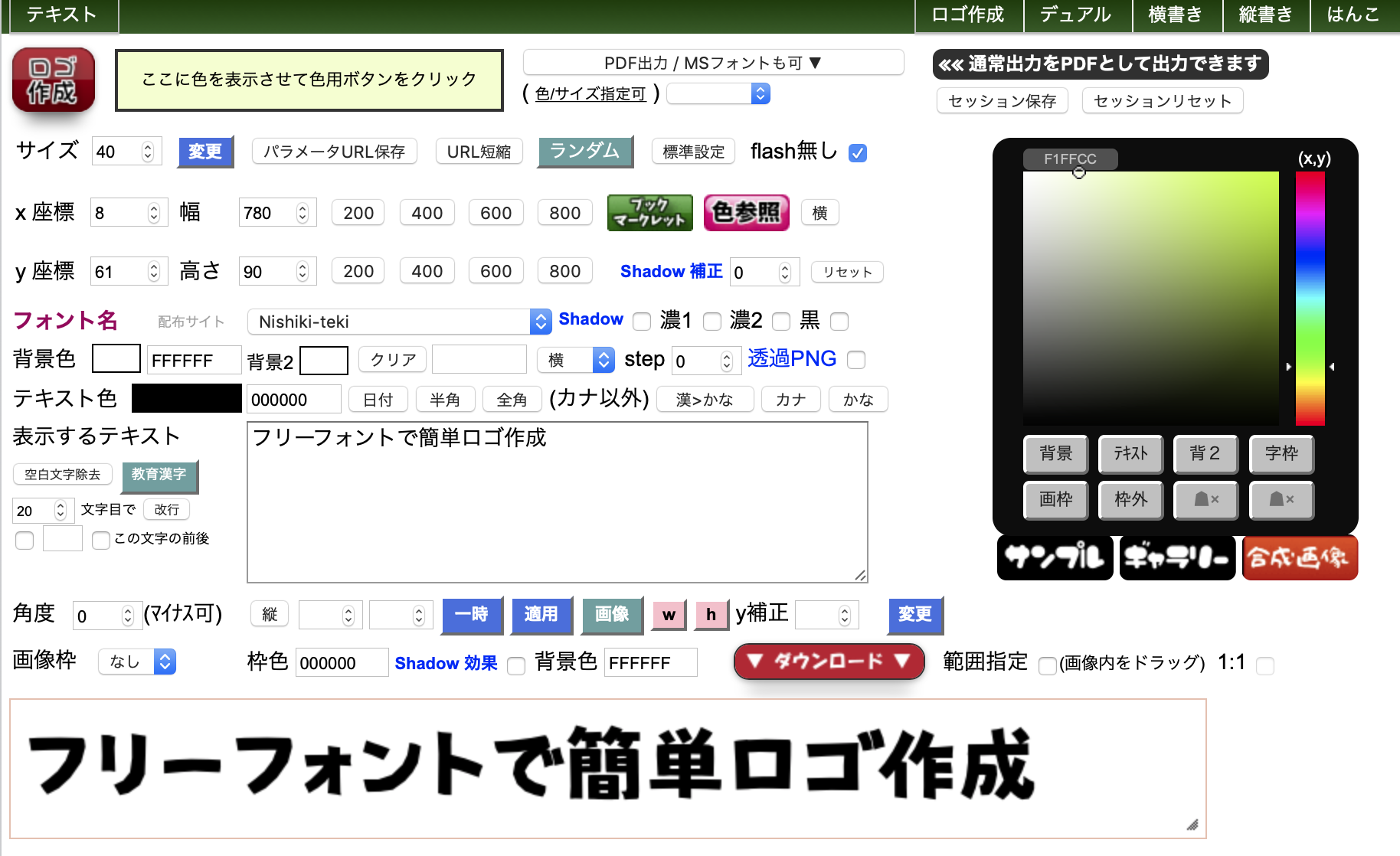
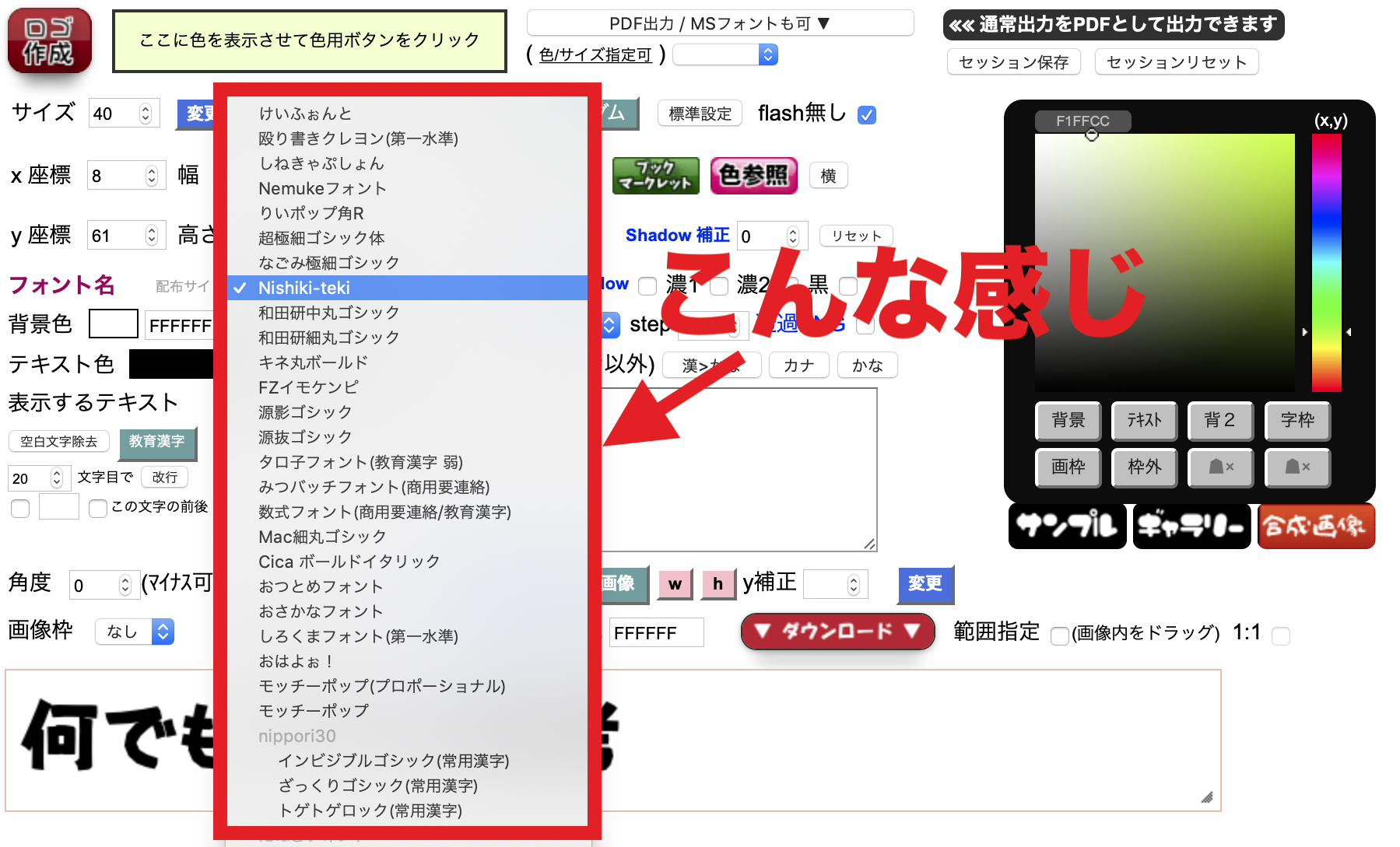
次のような画面が表示されます。

これは『フリーフォントで簡単ロゴ作成』というページの初期画面になります。
テキストボックスに文字入力
下記の赤枠の部分に好きな文字(文章)を入れます。

一例として、私のブログのタイトルでもある「何でもプラス思考」を入力しました。
一旦「変更」をクリック
「変更」ボタンをクリックすると、入力した文字が下記「ウインドウ」に表示されます。

ここでは、初期設定のフォントが反映されます。
フォント選択(約200種類)
次に、実際に様々な「フォント」を選択して「ウインドウ」にテスト表示させる事ができます。
好きなフォントを選択可能。
約200種類あり!
「フォント名」右横のボタンをクリック。

こんな感じでフォントの一覧が出てきます。

スクロールすると、どんどん下に出てきます。
そして、適当なフォントを選んだ後、一回一回上記項目に書いた「変更」をクリックすると、選択したフォントがウインドウに表示されます。
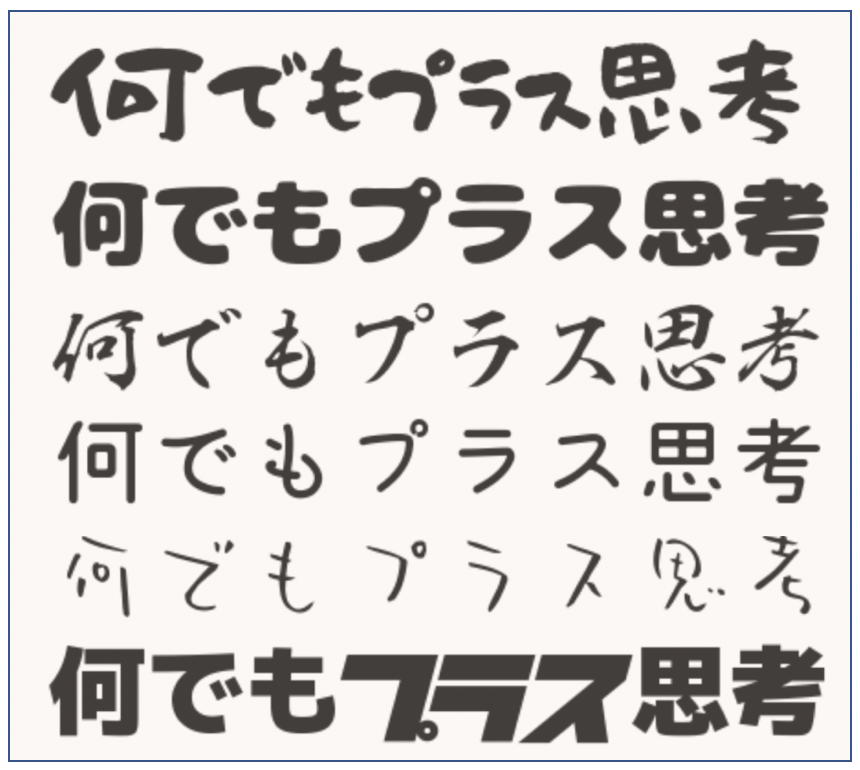
フォントの一例を紹介しておきます。
<桜鯰フォント>
<にくまるフォント>
<チェックポイントフォント>
<トガリテBlack>
<やさしさアンチック>
<殴り書きクレヨン> <アームド・バナナ>
<アームド・バナナ> <あんずもじフォント>
<あんずもじフォント> <出島明朝フォント>
<出島明朝フォント> <ゾウフォント>
<ゾウフォント> <梅明朝フォント>
<梅明朝フォント> <白舟行書フォント>
<白舟行書フォント> <ニクキュウフォント>
<ニクキュウフォント> <下町の恐怖フォント>
<下町の恐怖フォント>
文字色の変更
好みに合わせて文字の色を変える事もできます。
文字色の変更も可能
「色参照」をクリックする。

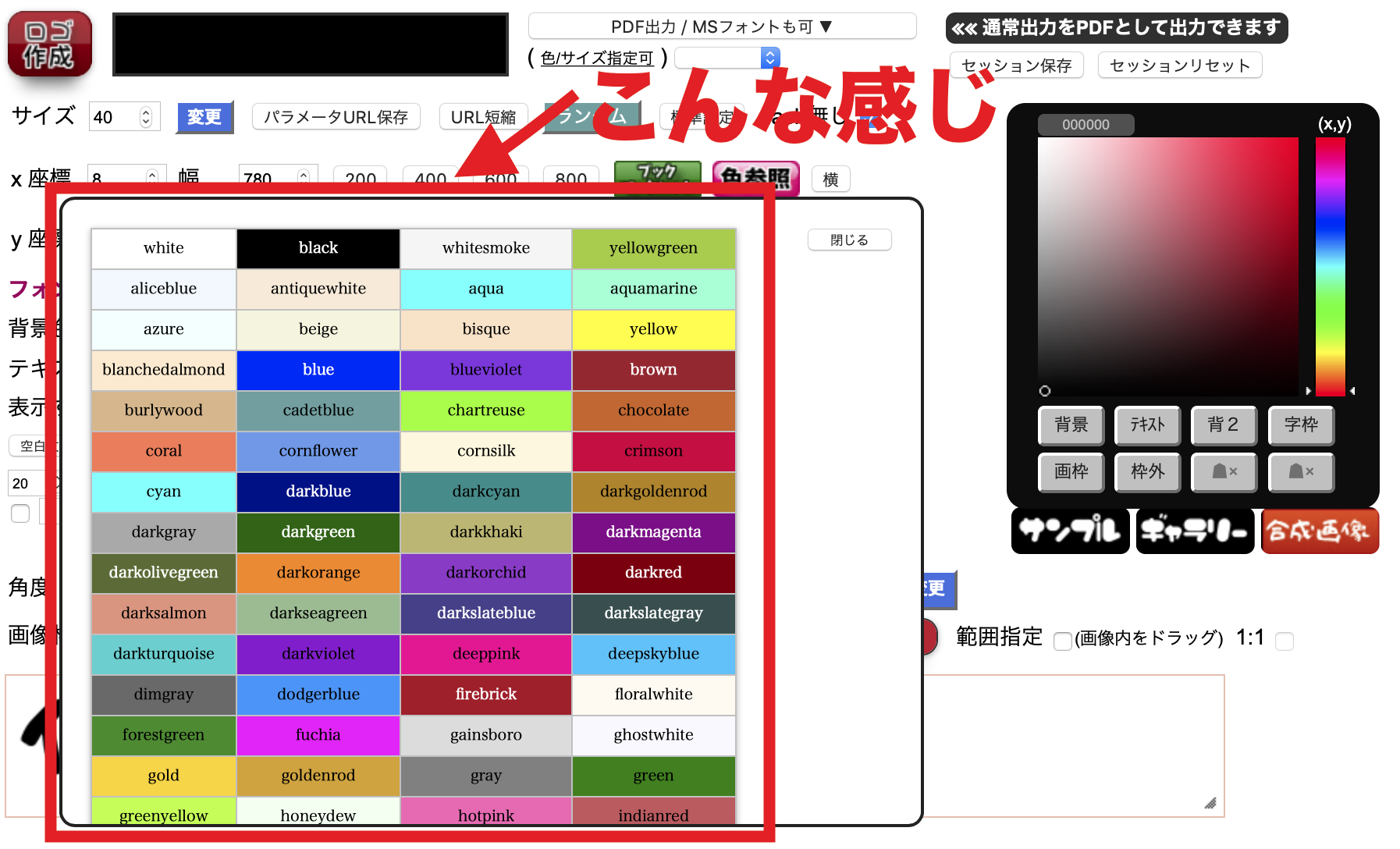
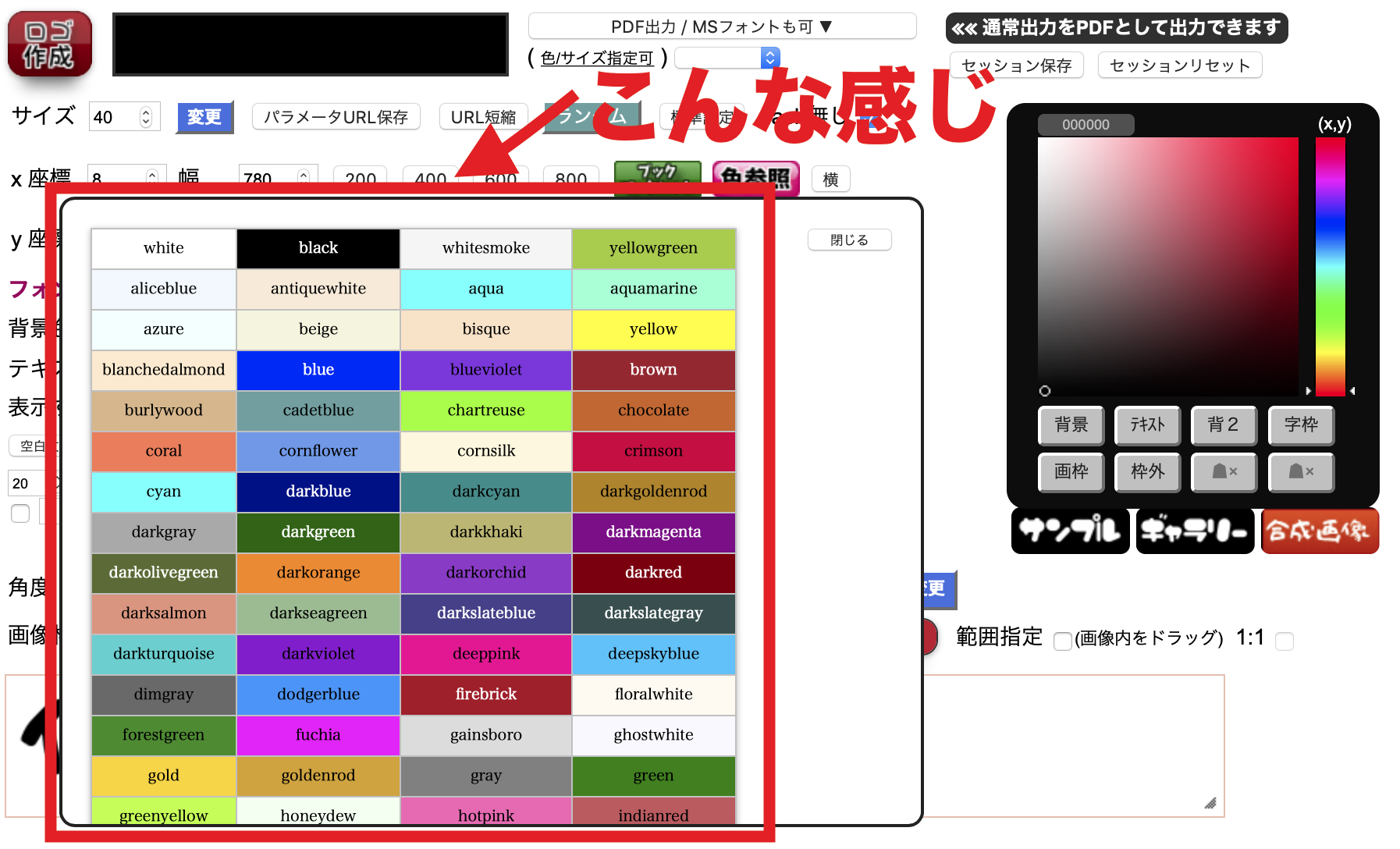
好みの色を選択する。下記のような感じで多数の色の中から選ぶ事ができます。

例えば、「赤(Red)」を選択。
そして、下記の「テキスト」をクリック。

「テキスト」をクリックすると、「テキスト色」の横の色がそれに合わせて自動的に変化します。

「変更」をクリック。

ウインドウの文字色がそれに合わせて変化します。

背景色の変更
好みに合わせて背景の色を変える事もできます。
背景色の変更も可能
「色参照」をクリックする。

好みの色を選択する。下記のような感じで多数の色の中から選ぶ事ができます。

例えば、「シアン(Cyan)」を選択。
そして、下記の「背景」をクリック。

「背景」をクリックすると、「背景色」の横の色がそれに合わせて自動的に変化します。

「変更」をクリック。

ウインドウの背景色がそれに合わせて変化。

作成した文字をダウンロード
上記で作成してきた文字をダウンロードして保存できます。
「ダウンロード」をクリック。

以上のように好きな文字や文章を作成して保存しておけば、必要に応じて「ブログのタイトル&見出し」や「Twitterのバナー(プロフィール画面の上部に表示される背景部分)」に使用する事ができます。
また、それ以外にも、使い方次第で様々な用途に応用可能です。
便利ですよ!
その他便利ツール
あと、無料で似顔絵を作れるツールもあります。自己紹介文への画像追加やアバター用として作成する事ができます。
無料で似顔絵の作成が可能!
例えば、こんな感じ。



この似顔絵作成ツールと、手書き風文字作成ツールとを併せれば、インパクトの強いユニット画像を作り上げる事が出来ると思います。
ブログ運営記事
なお、これまでの作成してきたブログ関連の記事は、下記のカテゴリーにまとめています。
ご一読いただければ幸いです。
https://nandemoplus.com/category/blog-management/