情報収拾
現在、私はWordPressでストーク(STORK)テーマを使用しています。
2018年2月にブログを開設してから、ある程度記事が増えて来たので(約30記事)、Google AdSense(グーグルアドセンス)の申請をして「申請コード」を貼り付けようとしたところで、手が止まってしまいました。
何をどうしていいのか、さっぱり分からない・・・。
Googleさんは、<head>タグと</head>タグの間に貼り付けなさい、と言っているのですが、そもそも、どの部分のソースにどのようにして貼り付けるのか理解不能でした。
ネット情報を見ても、書いてある事はバラバラで、なかには「子テーマ」から「親テーマ」に切り替えて、親の方に貼り付けなさいと書いてあるものもありました・・・。怖すぎるし、失敗したらテーマが壊れてしまう。。。
プラグインを使ってみようともしましたが、これもネットで書いてある事がバラバラで、何が最適な手法なのかよく分からない。。。
軽いパニック状態に・・・。
私と同じような初心者の方は似たような経験をされている方も多いのではないでしょうか?
そこで、開発元の「オープンゲージ」に問い合わせて見ました。
「オープンゲージ」からの回答はメールで文章のみの記載でしたが、下記になるべく分かりやすく図解してみました。
開発元が言っている事なので、これが一番スムーズで正しいやり方であると思います。
申請コード貼り付け手順
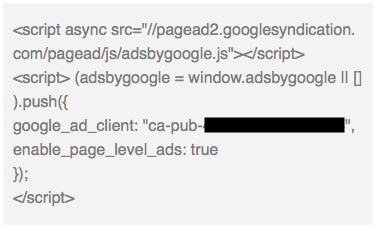
(1)Googleから下記のような【申請コード】が提示されているはずです。まずはこれをコピーします。
【申請コード】

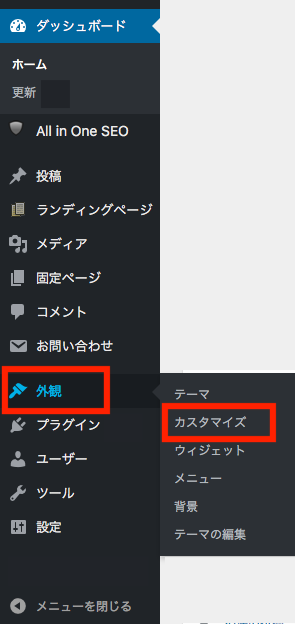
(2)【管理画面】の「外観」>「カスタマイズ」を開きます。

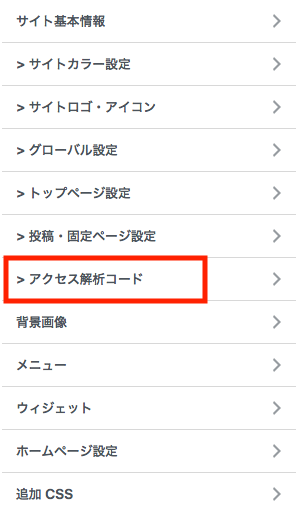
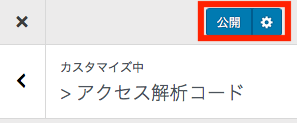
(3)「アクセス解析コード」を選択して開きます。

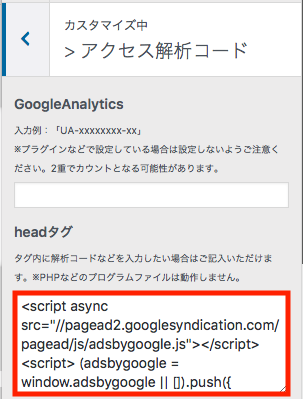
(4)「アクセル解析コード内」の「headタグ」の入力欄(下記の赤枠部分)に、(1)でコピーしたコードをそのまま貼り付けます。

(5)「アクセス解析コード」右上の「公開」をクリック。

(6)以上で、申請用コードが、本文ソースの<head>〜</head>部分に反映されるようになります。
非常に簡単でした。
あとは、Googleからの審査結果を待つだけです。
それまで悩んでいたのが何だったのか、というくらい。ストークを使用されている方は是非試してみて下さい。
ちなみに、その後Googleから1日で「合格」のポップコーンメールが届きました!!

実際のメールはアニメでポップコーンが飛び交っており、人の表情も変化して、見ていてなかなか楽しいものです。
合格するまでに至った過程については、下記の記事を参考にして下さい。